ロリポップ!からエックスサーバーに引っ越し。速度と評価を上げる
2018/08/15
このサイトをロリポップからエックスサーバーに引っ越ししました。
速度と評価を上げるためです。
いろいろ調べた結果をブログに残します。
スポンサーリンク
目次
ロリポップ!からエックスサーバーに引っ越した理由
長年、ロリポップ!のライトプラン(250円/1ヶ月)を使っていました。
厳密には、ロリポップ⇒ConoHa⇒ロリポップ
関連:ConoHaのVPSにVPNを構築。中国で自由なネット生活
ロリポップは、安いし無料SSL化もあるので、長く使えるサーバーだと思います。
ただ、私のサイトの表示速度が遅くなり、
(そろそろプラン変更かサーバー移転が必要かな)
と思っていたところ。
契機は、2018年夏。
もう一つ新しいサイトを立ち上げることを決めたのです。
もともと、データベースを増やすため、ロリポップ!をライトプラン(250円)からスタンダードプラン(500円)に変更しようかと検討しました。
その時!
エックスサーバーが、無料ドメインサービスをやっていることを知ります。
ドメイン取得料の他、毎年の更新料も無料とのこと。
エックスサーバーのX10プランなら、費用は一ヶ月900円。
ロリポップ!に比べたら高いですね。
でも、エックスサーバーは、口コミ評価が高いのでずっと気になっていました。
一日考えて、決断。
ロリポップ!さん、いままでありがとうございました。
エックスサーバーさん、これからよろしくお願いします。
WordPressの移転は面倒ですが、いろんなサイトを参考にすればできます。
ロリポップ!使用時のサイト評価と速度
ロリポップでのサイトは、表示速度が遅いという実感はありました。
でも、速度は、体感ではなく数字で明らかにすべき。
GTmetrixとPageSpeed Insightsを使って調べてみた結果。
GTmetrix

- PageSpeed Score
A(90%)なのでOK - Yslow Score
D(65%)と低評価です。
さらに、サイトの読み込み速度は5秒!
「2秒以下であることが理想」と言われている世界で、5秒は遅すぎます。
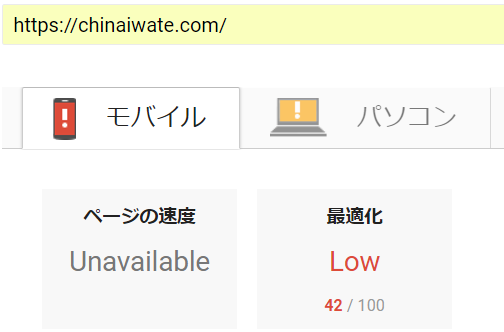
PageSpeed Insights


- パソコン:75点(Medium)
- モバイル:42点(Low)
42点は低すぎです。改善が必要。
PageSpeed Insightsからの「最適化についての提案」(パソコン)
- サーバーの応答時間を短縮する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- 画像を最適化する
- ブラウザのキャッシュを活用する
- JavaScript を縮小する
- CSS を縮小する
- HTML を縮小する
- 「最適化についての提案」(モバイル)
- サーバーの応答時間を短縮する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- ブラウザのキャッシュを活用する
エックスサーバー使用時のサイト評価と速度
ロリポップからエックスサーバーに移転したことで、サイトの評価と速度はどうなったのか?
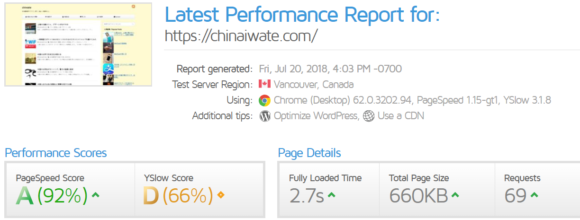
GTmetrix

PageSpeed Score
やや改善
A(90%) ⇒ A(92%)
Yslow Score
1%だけ改善
D(65%) ⇒ D(66%)
サイトの読み込み速度は大きく改善!
5秒 ⇒ 2.7秒
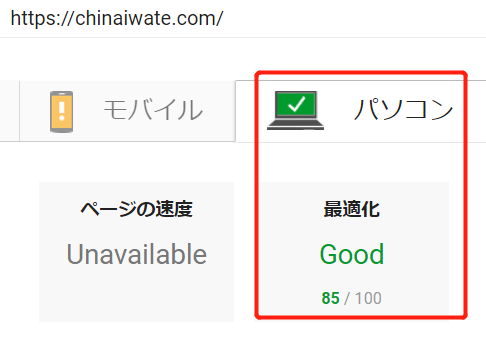
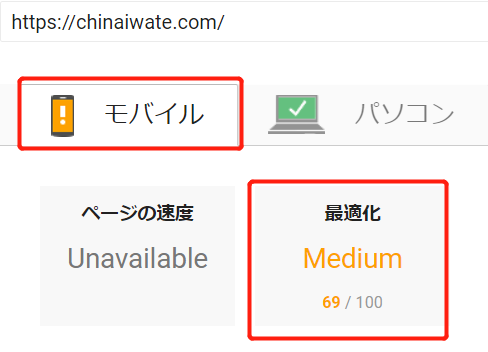
PageSpeed Insights


改善しました!
パソコン75点 ⇒ 85点
モバイル42点 ⇒ 69点
私がエックスサーバーをオススメする理由
多くのブログでよく見るセリフ。
「最初からエックスサーバーにしておけばよかった!」
私の場合は、「最初はロリポップ!で良かった」です。
理由は、ブログをどれだけ長く続けられるか分からなかったからです。
やはり、1ヶ月250円のレンタルサーバー料金はありがたかったです。
今後は、本気で複数のブログを運営するので、エックスサーバーに移転しました。
ロリポップ!とエックスサーバーの両方を経験した私が比較して言えること。
エックスサーバーの方がやはり優秀でした。
ページの表示速度、安定性が体感でわかります。
ネット上にある高い評価は正しいかった、ということですね。
こんな人に、エックスサーバーをオススメする
- 本気でサイトを作ることを最初から決めている人
- お金に余裕のある人
- 複数のサイトを運営したい人
それ以外の人は、とりあえずロリポップ!ライトプランでいいでしょう。
サーバーの移転も、プラグインを使えばそこまで大変ではないので。
以上、ロリポップからエックスサーバーに引っ越ししてわかったことでした。
お役に立てば幸いです。
関連:セカイVPNの使い方
スポンサーリンク
